КОМПЬЮТЕРНЫЕ КУРСЫ "ПОИСК"
УЧЕБНЫЕ МАТЕРИАЛЫ ПО ПРОГРАММИРОВАНИЮ, КРЕКИНГУ, HTML, CSS, ОФИСНЫМ ПРИЛОЖЕНИЯМ
[Главная страница] [HTML/CSS] [Контакты]
Вопросы, касающиеся макетов
6. Создание многоколонных макетов при помощи таблиц
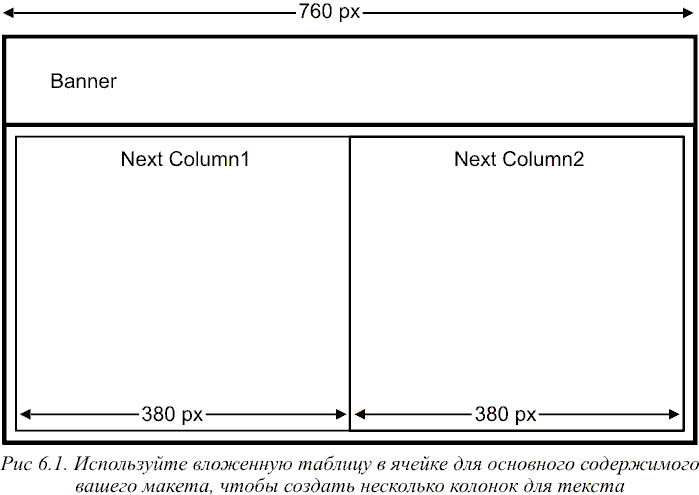
Наилучшим способом получения нескольких колонок текста в макете, основанном на таблицах, является размещение вложенной таблицы в ячейке для основного содержимого, как показано на рисунке 6.1. Вложенная таблица может иметь любое необходимое количество столбцов, хотя, возможно, вам не захочется использовать больше двух или, может быть, трех столбцов.

Обычно, когда одна макетная таблица вкладывается внутрь другой макетной таблицы, мы устанавливаем значения атрибутов border, cellpadding и cellspacing в 0. Это гарантирует, что вложенная таблица будет точно подогнана к своей контейнерной ячейке. Однако когда в макетной таблице размещается несколько колонок текста, мы не хотим иметь такой эффект. Попытайтесь прочитать две колонки текста, находящихся друг возле друга и не имеющих достаточного расстояния между собой, как показано на рисунке 6.2, и вы полностью поймете почему.
Рис. 6.2. Необходимо подумать о свободном пространстве
между колонками, или вы получите наподобие этого
 |
Совет Вам не следует использовать больше двух или трех колонок в много колонном макете, и три колонки уже теснятся. Подумайте о тех посетителях вашего сайта, которые не имеют огромных мониторов с чрезвычайно высоким разрешением экрана. Если вы попытаетесь втиснуть слишком много колонок в ячейку с содержимым, то получите колонки, которые будут слишком узкими для чтения, или ужасные горизонтальные полосы прокрутки. |
Здесь может помочь атрибут cellspacing тега table. Атрибут cellspacing управляет расстоянием между соседними ячейками. Просто задайте атрибуту cellspacing любое значение, отличное от 0, и вы автоматически получите свободное пространство. Точное значение зависит от того вида, который вы собираетесь получить, но значения, лежащего в пределах от 12 до 16 пикселов, обычно достаточно. Макет, представленный на рисунке 6.3, использует значение атрибута cellspacing, равное 12.
Рис. 6.3. Установка атрибута таблицы cellspacing в значение,
например, 12, автоматически создает свободное место
 |
Совет Значение атрибута cellspacing также влияет и на пространство вокруг ячеек таблиц, а не только на расстояние между ними. Поэтому колонки текста не будут точно подогнаны к сторонам контейнерной ячейки. Если это не согласуется с видом, которого вы пытаетесь достичь, оставьте значение атрибута cellspacing вложенной таблицы равным 0, и добавьте отдельный столбец, который будет служить свободным местом между колонками текста. Установите значение атрибута width для этого столбца, равное желаемой ширине свободного места, наподобие следующего кода
<table width="412" border="0" cellpadding="0" cellspacing="0">
<tr>
<td width="200" valign="top">First column of text</td>
<td width="12"><!-- Свободное пространство --></td>
<td width="200" valign="top">Second column of text</td>
</tr>
</table>
|
Рис. 6.4. Колонки одинакового размера.
Листинг 6.1. Просмотр исходного кода для рисунка 6.4.
<table width="760" border="0" cellpadding="0" cellspacing="0">
<tr>
<td width="760" valign="top">Logo</td>
</tr>
<tr width="760" valign="top">
<table width="760" border="0" cellpadding="0" cellspacing="0">
<tr>
<td width="200" valign="top">Nav</td>
<td width="400" valign="top">Content</td>
<td width="160" valign="top">Links</td>
</tr>
</table>
</tr>
</table>
Также необходимо выполнить пару других вещей:
- Задать одинаковую ширину для всех колонок. Это заставит браузер сделать все колонки одного размера. Если этого не сделать, браузер подгонит ширины колонок, чтобы разместить тот текст, который вы поместите в них.
- Установить значение атрибута valign каждой ячейки таблицы в top. Это гарантирует, что колонки текста будут выровнены по верхней линии. В противном случае, браузер отцентрирует их по вертикали.
- Сбалансировать колонки текста, чтобы они имели приблизительно одинаковую высоту. Браузер не сделает это за вас, поэтому придется делать руками. Убедитесь, что в каждой колонке находится приблизительно одинаковое количество текста, иначе вы испортите макет.