КОМПЬЮТЕРНЫЕ КУРСЫ "ПОИСК"
УЧЕБНЫЕ МАТЕРИАЛЫ ПО ПРОГРАММИРОВАНИЮ, КРЕКИНГУ, HTML, CSS, ОФИСНЫМ ПРИЛОЖЕНИЯМ
[Главная страница] [HTML/CSS] [Контакты]
Вопросы, касающиеся макетов
7. Создание многоколонных макетов при помощи таблиц CSS
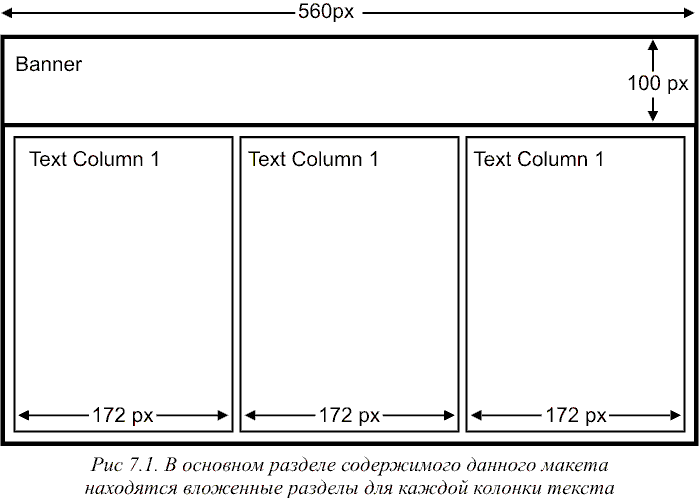
Точно так же, как для создания многоколонного макета для основанного на таблицах дизайна, который был рассмотрен в главе 6, используются вложенные таблицы, для создания многоколонного макета при помощи таблиц CSS используются вложенные элементы разделов. Поместите вложенные разделы в основной раздел с содержимым макета, как показано на рисунке 7.1, и результат не заставит себя ждать. Единственное препятствие - основной раздел с содержимым должен иметь фиксированную ширину. Раздел не может быть текучим, иначе некоторые браузеры подавятся, если вы примените методику, представленную здесь.
 |
Совет Вам не следует использовать больше двух или трех колонок в много колонном макете, и три колонки уже теснятся. Подумайте о тех посетителях вашего сайта, которые не имеют огромных мониторов с чрезвычайно высоким разрешением экрана. Если вы попытаетесь втиснуть слишком много колонок в ячейку с содержимым, то получите колонки, которые будут слишком узкими для чтения, или ужасные горизонтальные полосы прокрутки. |

Листинг 7.1. Просмотр исходного кода для рисунка 7.1.
<div id="logo" style="position:relative; width:560px; height:100px;">
Banner
</div>
<div id="container" style="position:relative; width:560px;">
<!-- Вложенные разделы начинаются здесь -->
<div id="leftcolumn" style="position:absolute; width:172px; left:0px;">
Text Column 1
</div>
<div id="middlecolumn" style="position:absolute; width:172px; left:186px;">
Text Column 2
</div>
<div id="rightcolumn" style="position:absolute; width:172px; left:372px;">
Text Column 3
</div>
</div>
 |
Совет Одним из способов обойти ограничение, связанное с фиксированной шириной раздела, является использование макетной таблицы для многоколонной структуры внутри основного раздела содержимого. Смешивание таблиц и CSS-кода для макета отлично работает, хотя сторонники таблиц CSS обычно съеживаются от одного упоминания об этой идее. Факт остается фактом - таблицы предоставляют в целом более надежные макеты. Обратитесь к главе 6 за информацией, как создавать многоколонные макеты при помощи таблиц, а затем поместите эту таблицу в основной раздел содержимого вашего CSS-макета. |
Выполните приведенные шаги для создания вложенных разделов:
- Возьмите ширину основного раздела содержимого и разделите это значение на число колонок, которое вы хотите создать. На рисунке 7.1 ширина основного раздела содержимого составляет 560 пикселов, следовательно, разделив 560 на три колонки, мы получим приблизительно 186 пикселов. Это нерегулируемая ширина каждой из колонок.
- Между колонками необходимо свободное место, поэтому удержите несколько пикселов от значения ширины, полученного на шаге 1. Четырнадцати пикселов для ширины свободного места вполне достаточно, поэтому, из 186 вычитаем 14 и получаем значение ширины, равное 172 пикселам на колонку.
- Нам необходима горизонтальная позиция каждой колонки, выраженная в виде смещения от левой стороны родительского раздела - в данном случае, основной держатель содержимого. Смещение слева первой колонки всегда равняется 0 пикселам. Следующая колонка смещается на исходную ширину, рассчитанную на шаге 1, или на 186 пикселов слева. Следующая колонка смещается на двойную ширину колонки, или на 372 пиксела слева, и так далее, в зависимости от того, сколько колонок вы имеете.
Напишите код для вложенных разделов, используя значения из предыдущих шагов. Инструментарий, приведенный ниже, предоставляет вам шаблон
 |
Совет Как и в случае с таблицами, не пытайтесь уместить на макете больше, чем две или три CSS-колонки. |
 |
Определение Почему позиции колонок задаются относительно позиции основного раздела содержимого, а не окна браузера? Поскольку разделы колонок являются вложенными, они наследуют свое базовое положение от родительского раздела. Этот же код для невложенных разделов создаст колонки, начинающиеся прямо от левой стороны окна браузера. |